Learn how to use the Speech Bubbles, from the Speech Bubbles for Yarn Spinner Add-On Package.
The Speech Bubbles Add-On provides a flexible speech bubble system with a variety of possible customisations. Here, you'll learn how to implement it in a Unity project by looking at a super simple side-scrolling game.
To use Speech Bubbles for Yarn Spinner, you'll need to create a new Unity project and install he Yarn Spinner package, and then install the Speech Bubbles for Yarn Spinner package.
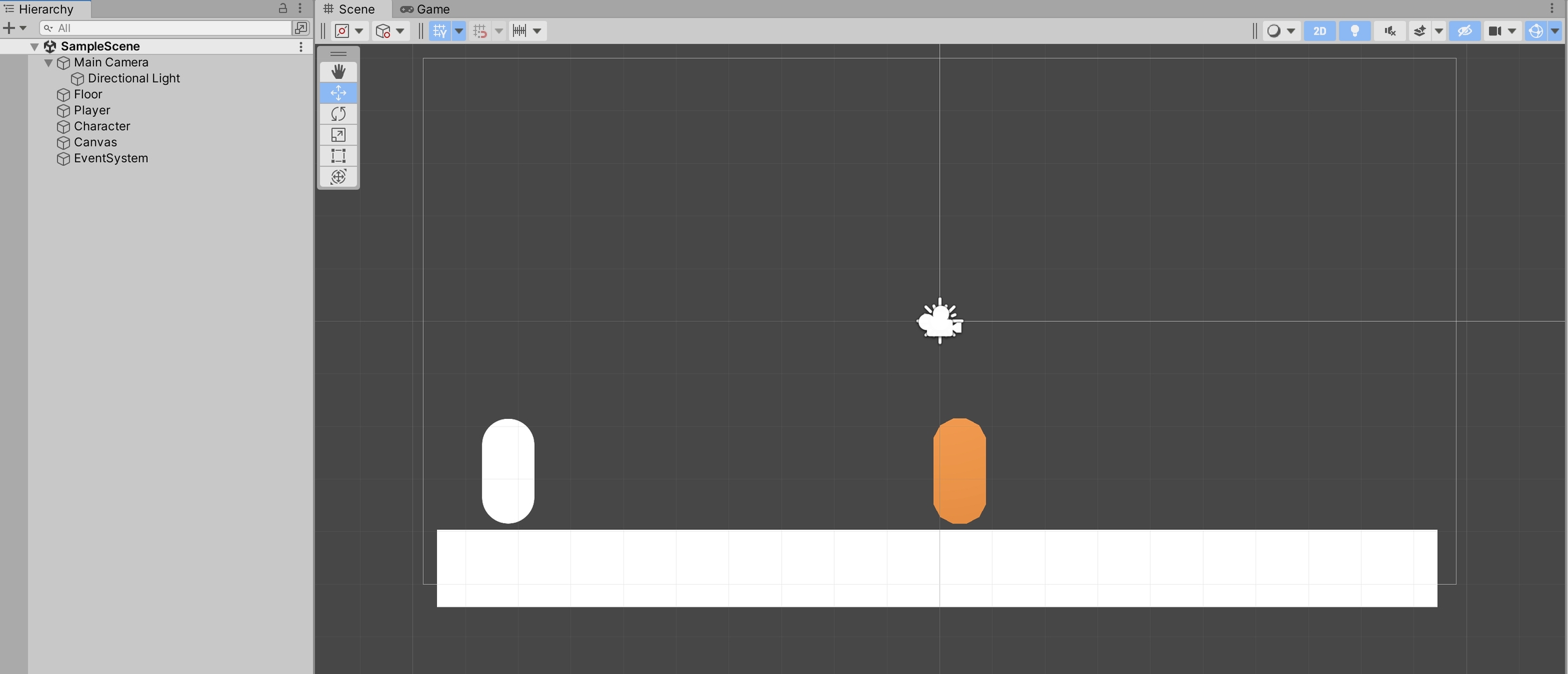
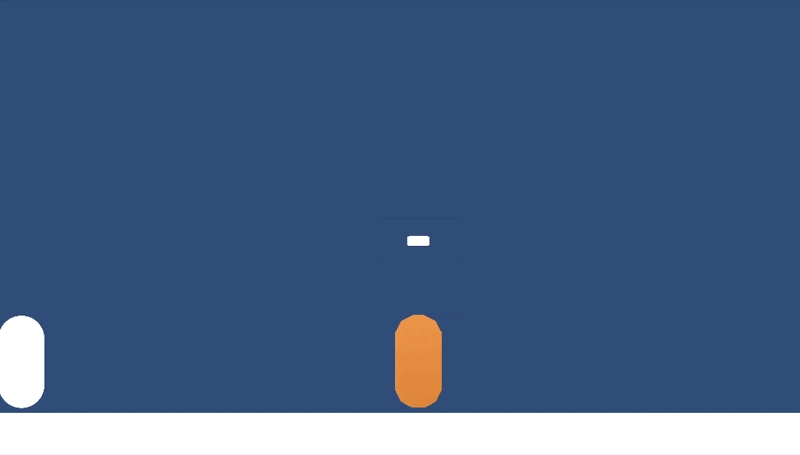
For this guide, we'll assume you've made a simple 2D side-scrolling environment, much like this:
Our environment is nothing more than some sprites (from the GameObject menu -> 2D Object -> Sprites)—a Square, resized to be the floor, and two capsules—and a simple player movement script.
With a project ready, install the Speech Bubbles for Yarn Spinner package, and install TextMesh Pro (TMP) if prompted. You'll also need to install the Unity Input System Package.
You can find the Unity Input System Package in the Unity Package Manager, found in the Window menu -> Package Manager. For further guidance, visit the Unity documentation.
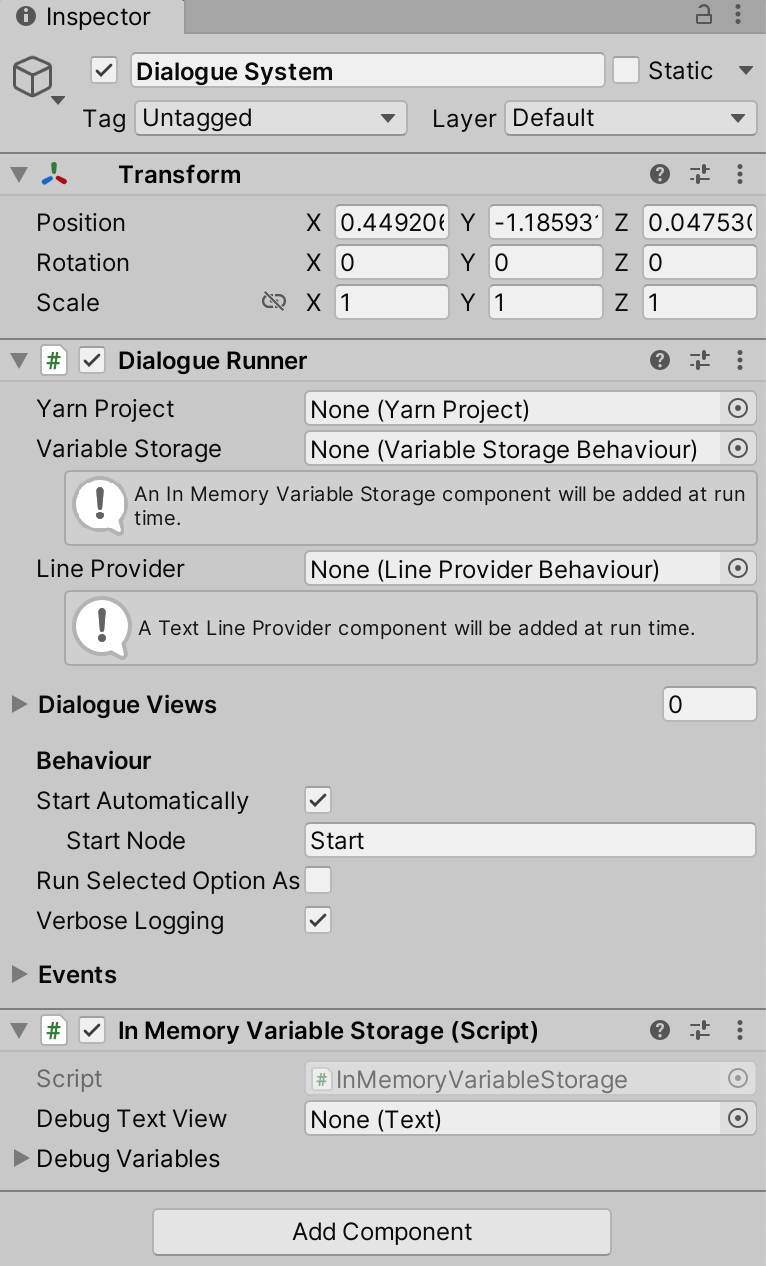
Add an empty GameObject to your Hierarchy, and name it Dialogue System. Use the Add Component button in the Inspector to add a Dialogue Runner component and a In Memory Variable Storage component to it:
Then, in the Hierarchy, add a Canva as a child object, as well as a new empty GameObject named Bubble View. Select the Bubble View and use the Add Component button in its Inspector to add a Bubble Dialogue View component:
Next, make a new Yarn project in the Assets pane, give it a Yarn Script, and add the new project to the Dialogue Runner in the Inspector.
Our demonstration here uses the following .yarn script:
Make sure the Start Node in the Dialogue System's Inspector is set to Start, and that Start Automatically is chosen.
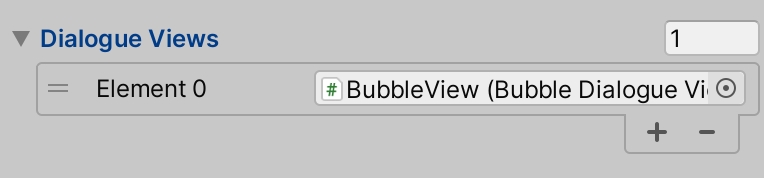
Next, expand the Dialogue Views section of the Dialogue System's Inspector, set the number of Diloague Views to 1, and drag the BubbleView GameObject from the Hierarchy (it should be a child of the Dialogue System) into the slot:
Our simple 2D side-scrolling environment has two characters in it: a Player Character, and a Orange NPC. In this case, we want things that the player can choose from to come out of bubbles attached to the Player Character, and we want the NPCs responses to come out of the NPC.
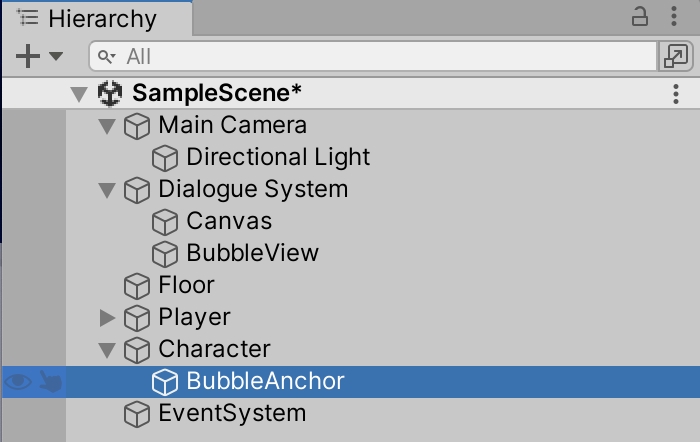
To allow this to happen, we must specify the position that the bubbles will be anchored to, for each character. To do this for the Orange NPC, select them in the Hierarchy, and add an empty GameObject as a child. Name it Bubble Anchor:
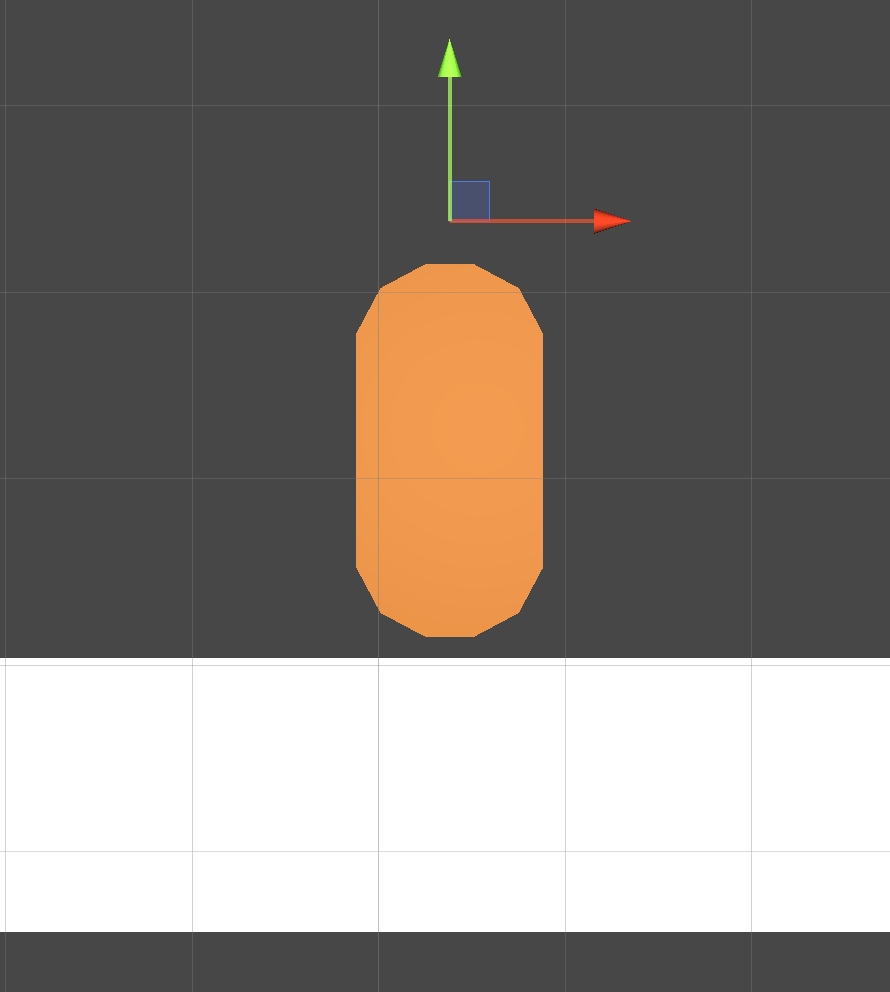
Select the BubbleAnchor in the Hierarchy, and position it above the character, wherever you want the bubble to be anchored:
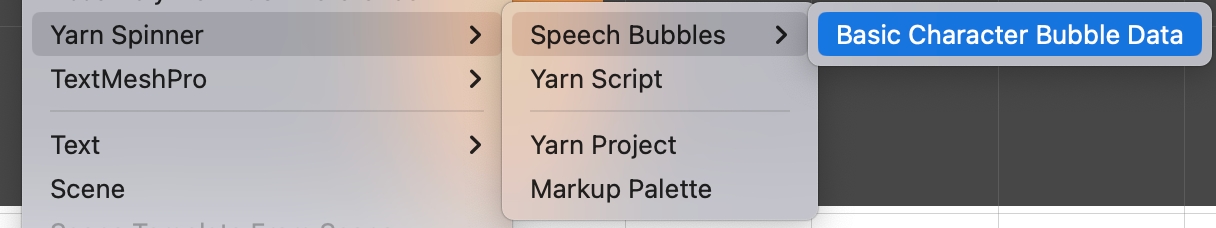
Next, create a new Basic Character Bubble Data asset, in the Project pane:
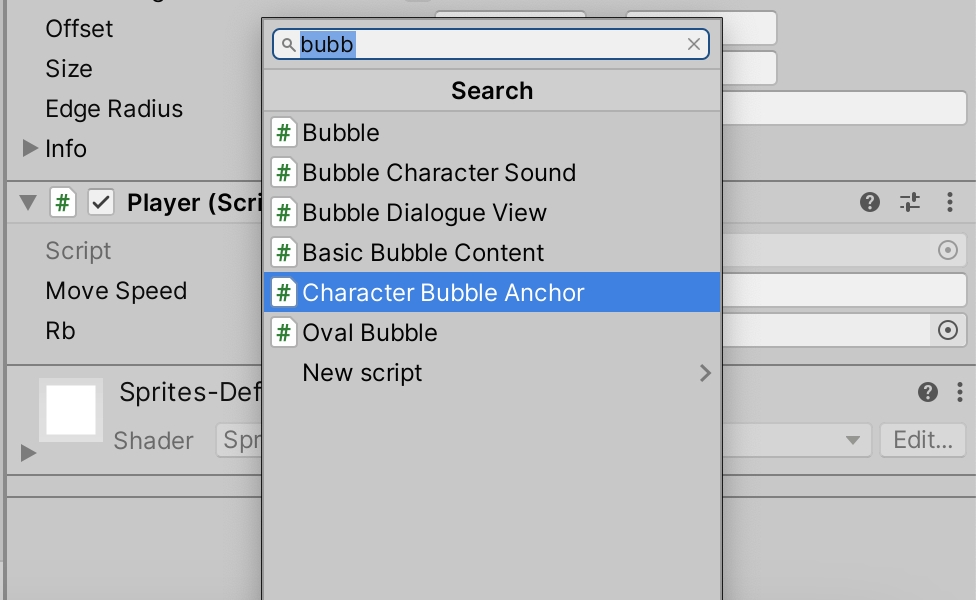
Name the new asset Bubble Data, or similar. Select it, and use the Inspector to set the Text Color to black. Then, select the Character in the Hierarchy and use its Inspector's Add Component button to add a Character Bubble Anchor component:
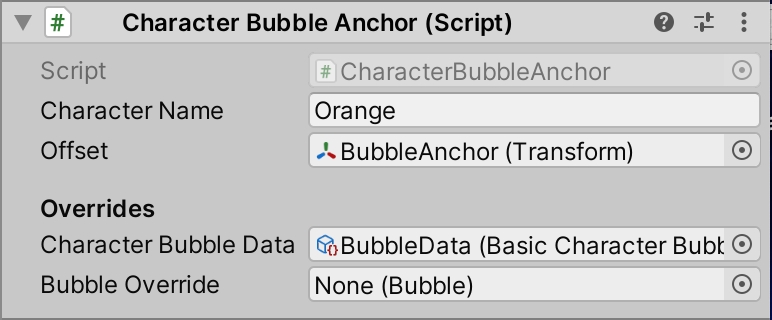
Use the Inspector on the Orange NPC to set the Character Name (ours is called "Orange"), drag the Bubble Anchor child object from Hierarchy to the Bubble Position slot, and drag the Bubble Data asset from the Project pane to the Character Bubble Data slot:
Add a Bubble Anchor child object to the Player Character as well, and position it appropriately. Then, use the Add Component button in the Player Character's Inspector to add three components: a Character Bubble Anchor component, a Sample Bubble Option Input component, and a Player Input component.
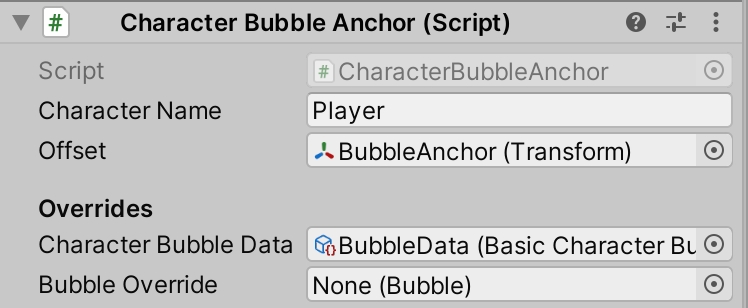
Set the Character Name to something appropriate (in the case of the Player Character, "Player" is a good idea), assign the Player Character's Bubble Anchor to the Bubble Position slot, and assign the same Bubble Data asset you used for the Orange NPC to the Character Bubble Data slot:
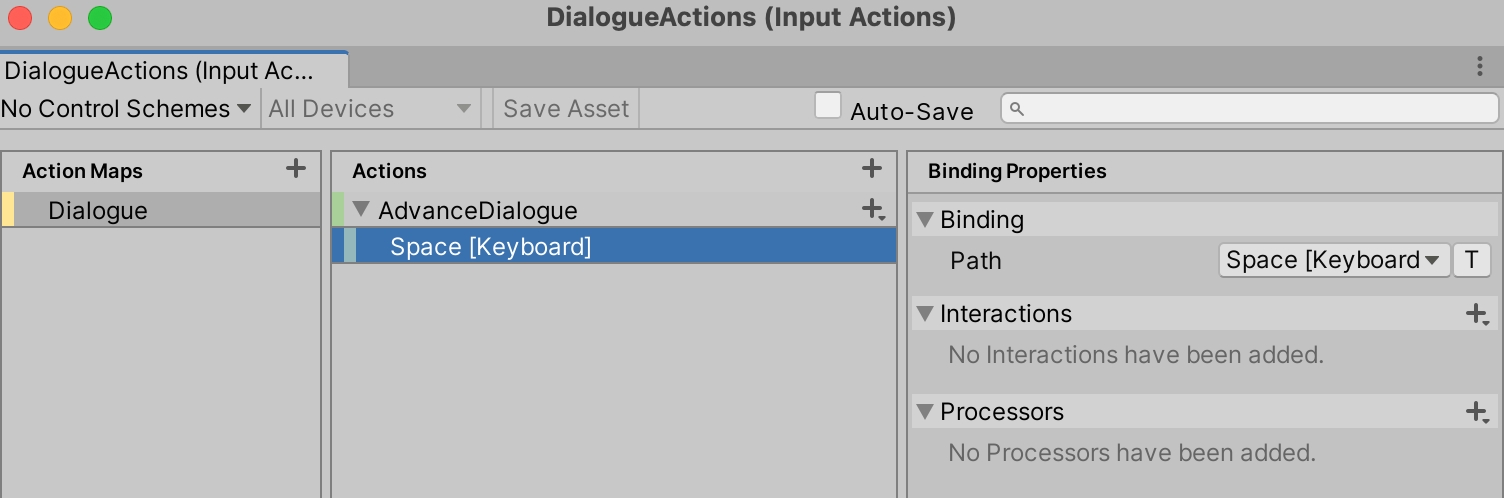
To allow the input to be controlled by the player, create an Input Actions Asset, name it Dialogue Actions, and double-click it to bring up Action Editor. Use the Action Editor to create an Action Map for Dialogue, and then add an Action called ActionDialogue, and bind it to something appropriate (such as the Space key):
You can learn more about Input Actions in the Unity documentation.
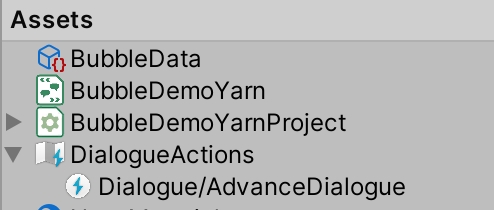
Expand the new asset in the Project pane so you can see the specific action that you just made:
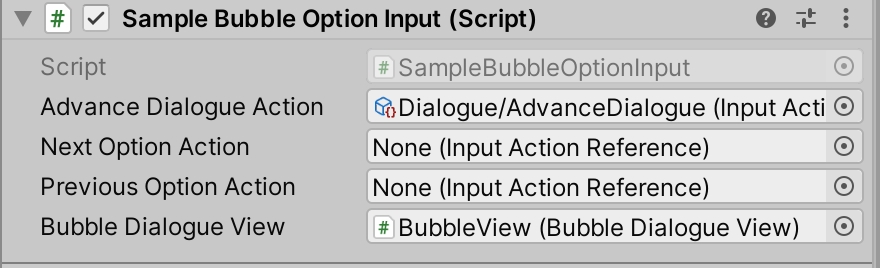
In the Sample Bubble Option Input component, assign the Advance Dialogue action to the Advance Dialogue Action slot (by dragging it from the expanded Input Actions Asset in the Project pane), and drag the Bubble View from the Dialogue System (in the Hiearachy) into the Bubble Dialogue View slot:
The Sample Bubble Option Input script comes with Speech Bubbles for Yarn Spinner. You can find it inSpeech Bubbles for Yarn Spinner/Examples/Shared Example Resources. The script gives you basic input handling to allow the player to select and change options for their dialogue. It's not intended to be used or even subclassed, and is solely provided for samples and examples. In a game, your game's input system should handle this.
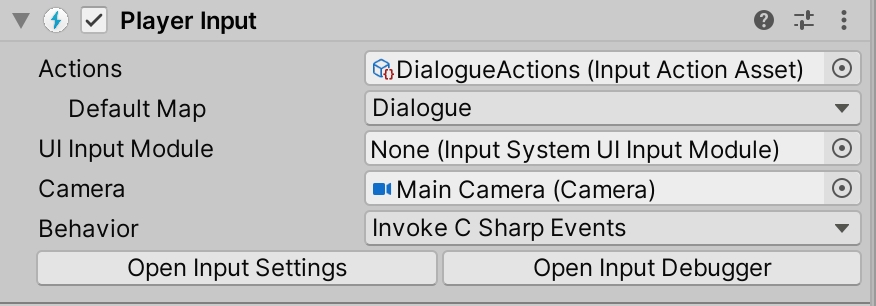
In the Player Input component, drag the overall Dialogue Actions asset from the Project pane into the Actions slot, and drag your camera from the Hierarchy into the Camera slot, and set the Behavior dropdown to Invoke C Sharp Events:
The Player Input component needs to have its behavior setting changed to Invoke C Sharp Events because Yarn Spinner uses C# Events, rather than Unity's own event system.
The Player Input component is part of Unity's Input System. You can learn more about it in the Unity documentation.
With that, you can play your project and see the Speech Bubbles in action:
Next check our provided Speech Bubble Examples.