Writing Yarn in VS Code
Learn how to use Yarn Spinner for Visual Studio Code as your Yarn editor.
Was this helpful?
Learn how to use Yarn Spinner for Visual Studio Code as your Yarn editor.
Was this helpful?
With the Yarn Spinner Visual Studio Code Extension installed, you can make new Yarn files, and edit existing ones, right inside the VS Code editor.
You can use the File menu -> New file command to make a new empty file. Simply save the file with a .yarn extension to activate the Yarn Spinner Extension features.
Yarn Spinner for Visual Studio Code is designed to work with a folder, not single files. If you're having trouble, open a folder with your .yarn file or files in it.
You can also open any existing .yarn file, or folder of .yarn files, using VS Code.
Here, we'll walkthrough the process of using Yarn Spinner for Visual Studio Code to write .yarn stories.
For this example, we'll start with an existing story (Chat.yarn) in a folder (YSDocsDemos):
You can download this folder as a .zip file here, if you want to follow along. TODO LINK.
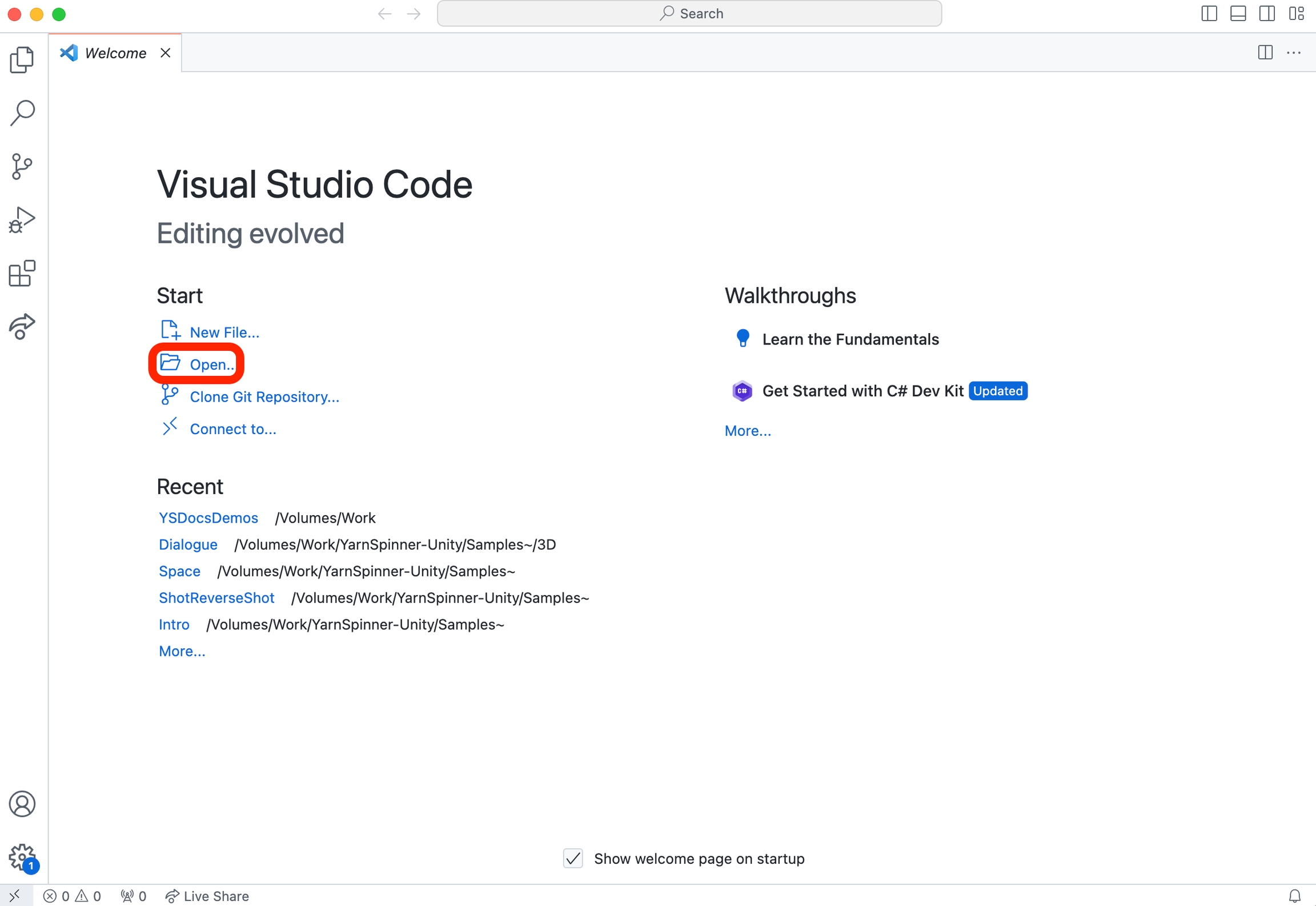
If we open VS Code, the default screen will have an Open button right in the middle.
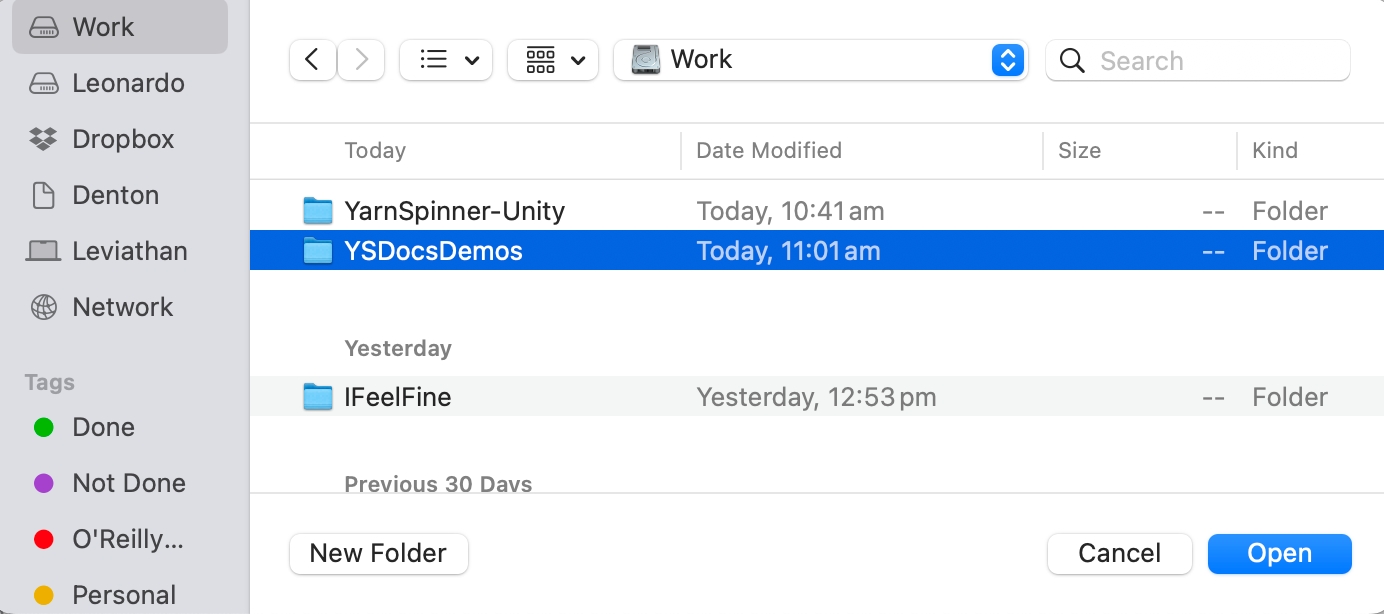
Click this button, or choose the File menu -> Open Folder..., and then open the folder containing your .yarn files:
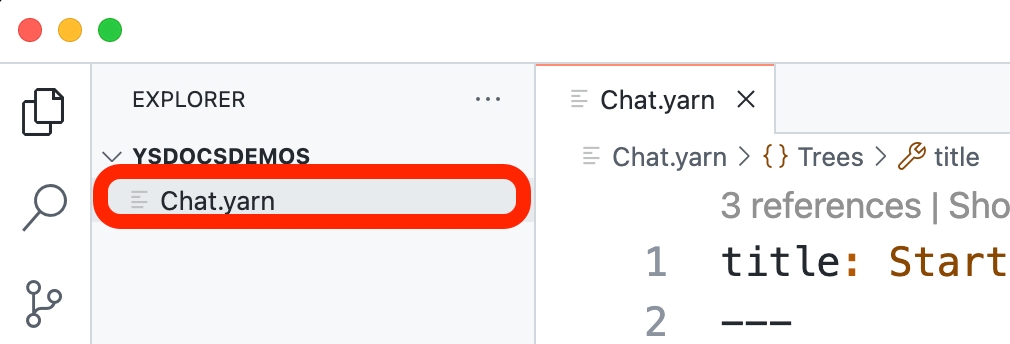
When the folder opens, you'll see the sidebar of VS Code change to reflect the contents of the folder. You can click on a .yarn file to open it in the text editor:
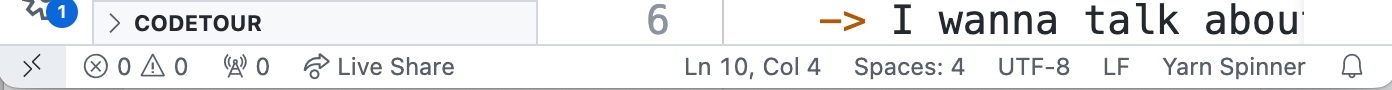
With a .yarn file open in VS Code, you can verify that the Yarn Spinner for Visual Studio Code Extension is active by looking in the bottom right-hand corner of the screen, and locating the words "Yarn Spinner":
The bottom right-hand corner of Visual Studio Code window will only show "Yarn Spinner" if both the Yarn Spinner for Visual Studio Code extension is installed, and the currently active file is recognised as a .yarn file by its extension.
You can use the text editing view to work with .yarn, and to write your narratives. The Yarn Spinner for Visual Studio Code extension provides all sorts of features to make this process easier.
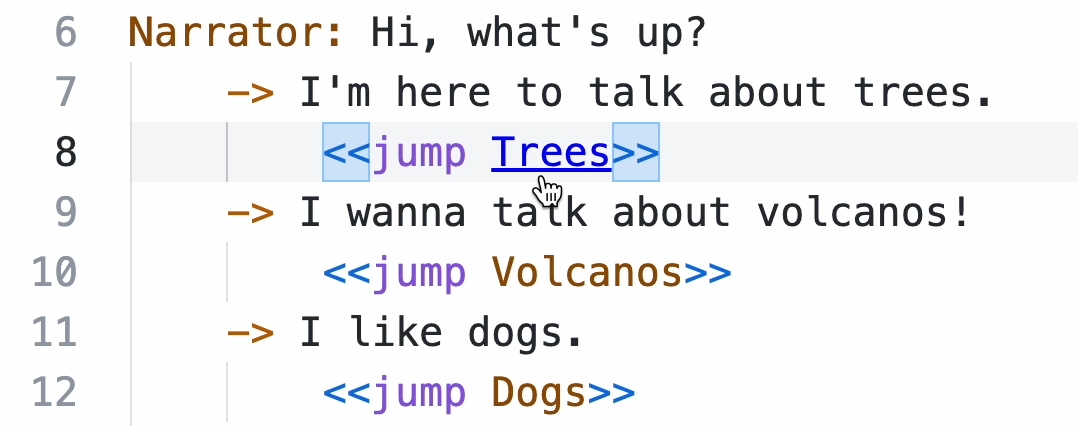
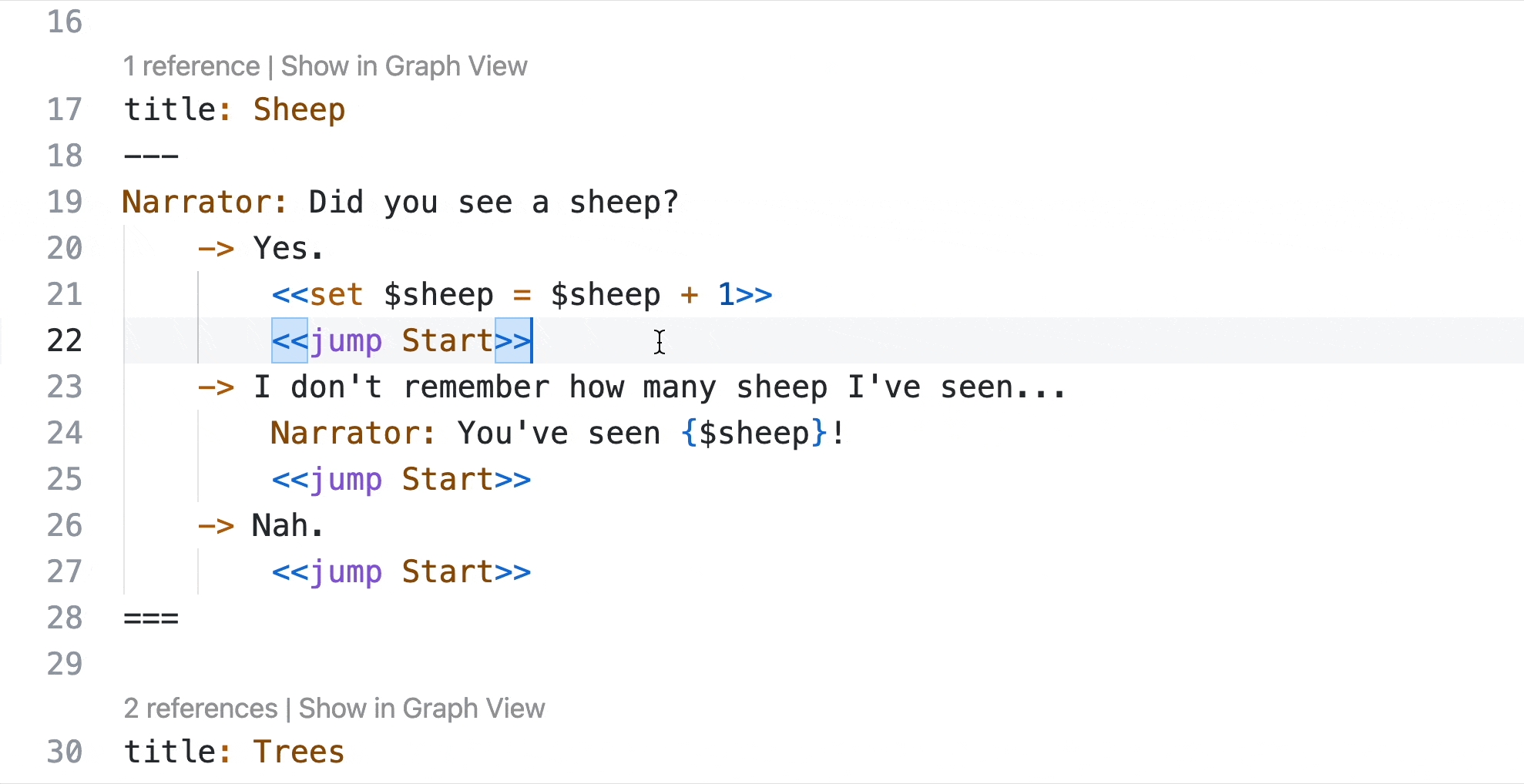
For example, if you hold the Command key (on macOS) or the Control key (on Windows or Linux) and hover over names of nodes in, for example, `<<jump>> statements, you'll be able click on them to move the editor view to the Yarn that represents that node:
You'll also be offered autocomplete suggestions based on node names that exist in your project. For example, if you create a new <<jump>> statement, you'll be able to pick from your nodes:
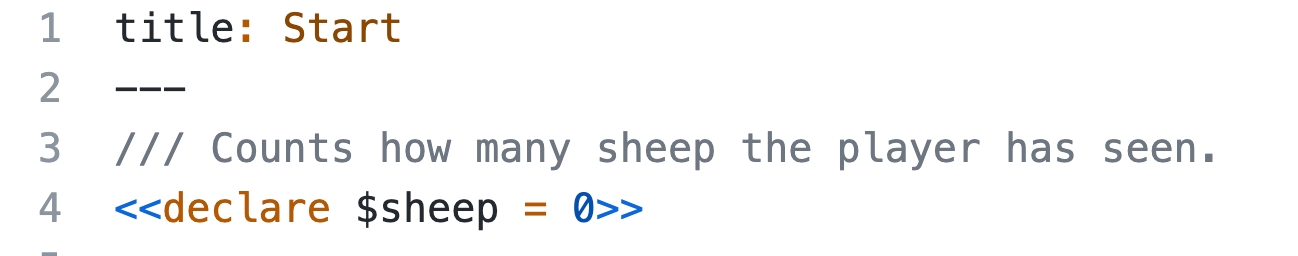
If your Yarn projects also use variables, Yarn Spinner for VS Code will help out as well. For example, when you <<declare>> a new variable, you can add a comment with three / in front of it to provide a description of the variable:
Then, when you use the variable, you can hover over it in VS Code for a reminder of its purpose (and its default value):
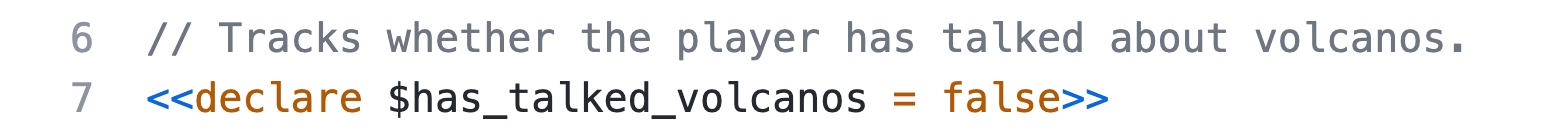
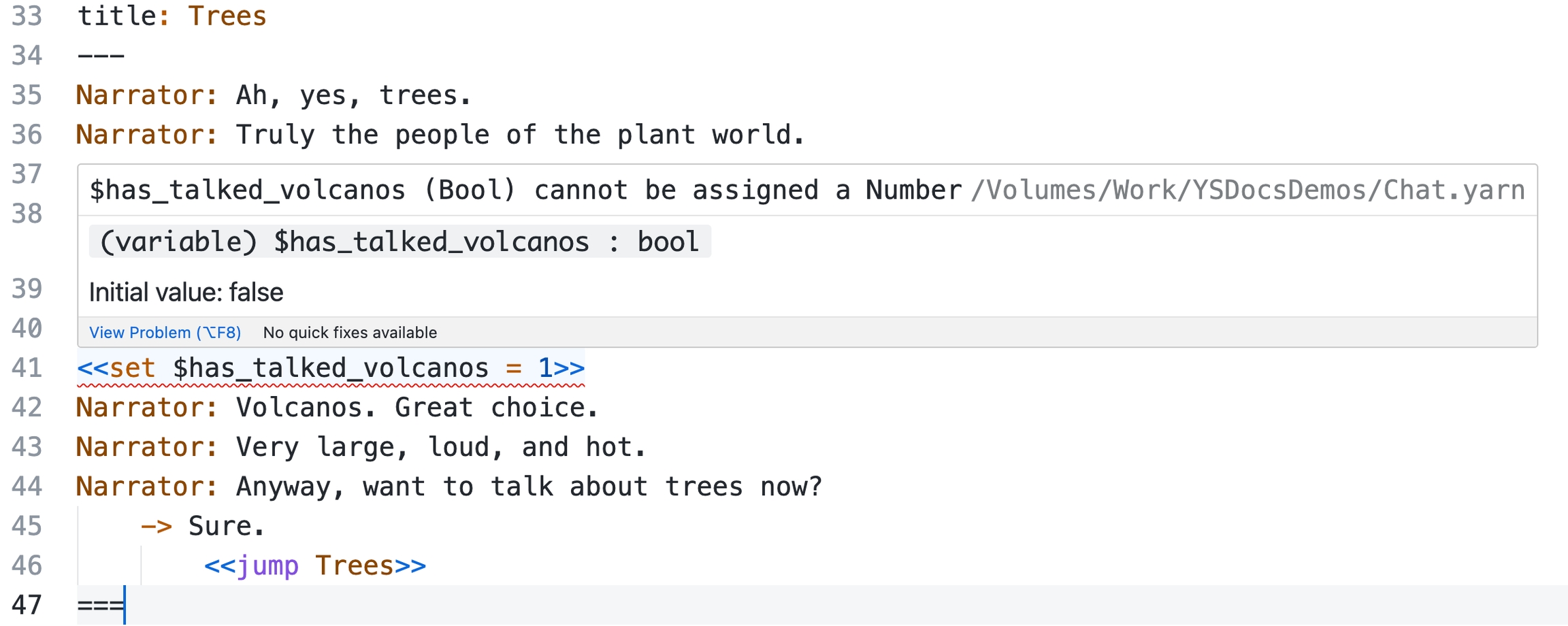
Variable names will also autocomplete when you try and use them, and errors will be show if there are type isues. So, if you <<declare>> a variable to be a certain type, for example a boolean:
... and then attempt to use that variable in a way that would produce an error. For example, by attempting to assign a number to it, then Yarn Spinner for Visual Studio Code will show an error:
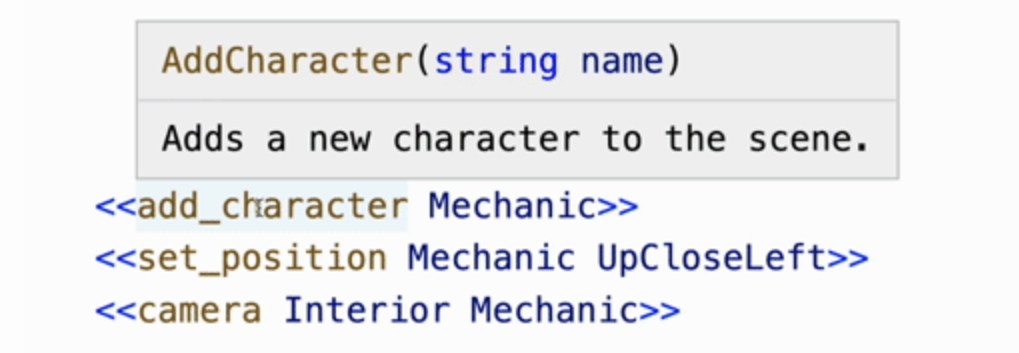
You'll also be able to see documentation comments from commands defined in your game's C# source code:
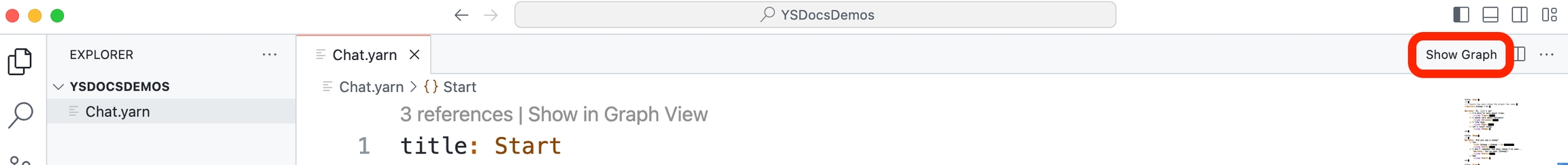
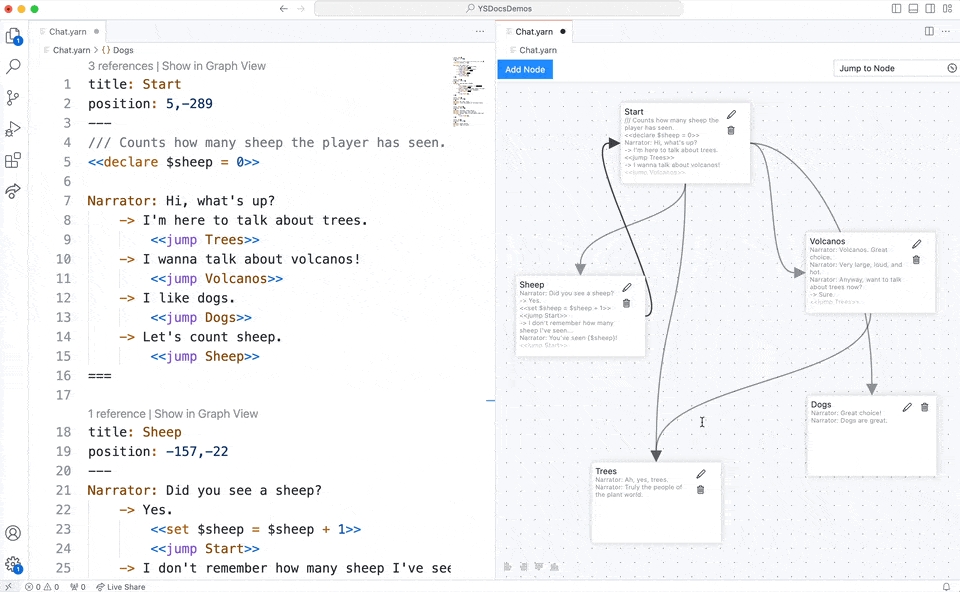
While Yarn is a text based language, our Yarn Spinner for Visual Studio Code extension provides a handy Graph View. You can open the Graph View for whichever .yarn file you're currently working with by clicking the Graph View button in the top right-hand corner:
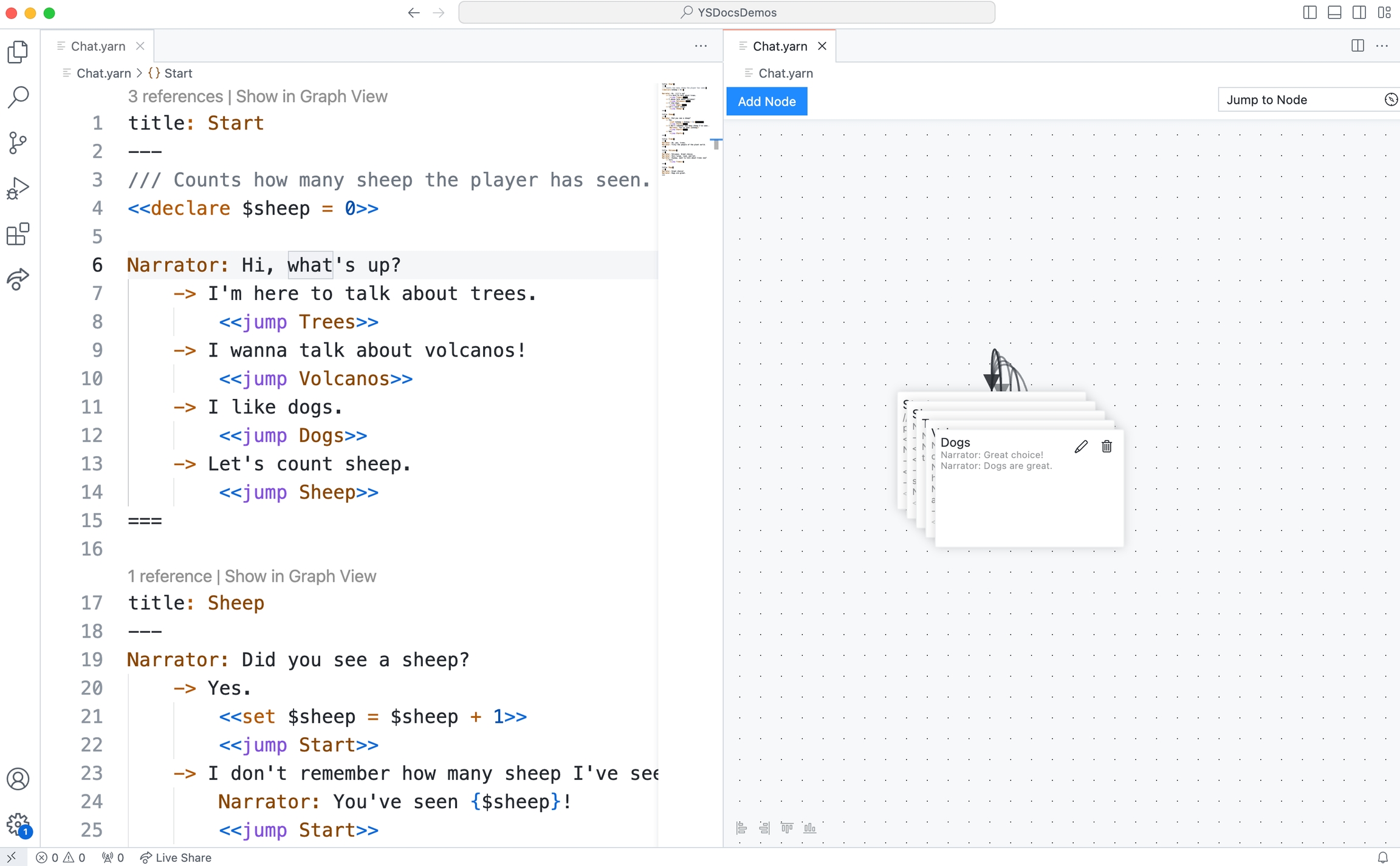
You might notice that, when you first look at the Graph View for a .yarn file, all the nodes appeared stacked on each other, like this:
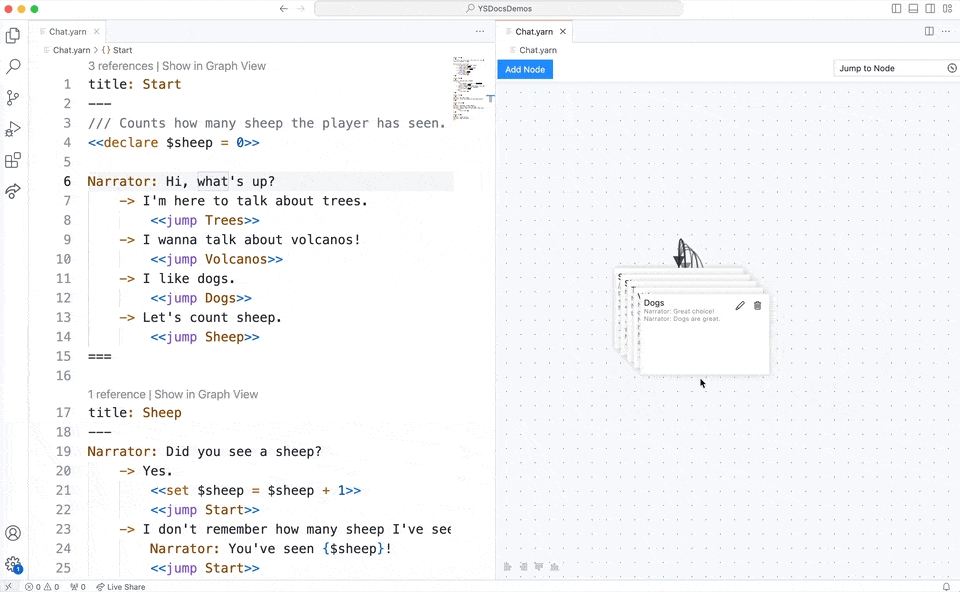
To make sense of things, and better understand the <<jump>> use between nodes, you can rearrange the nodes by clicking and dragging to wherever you want them:
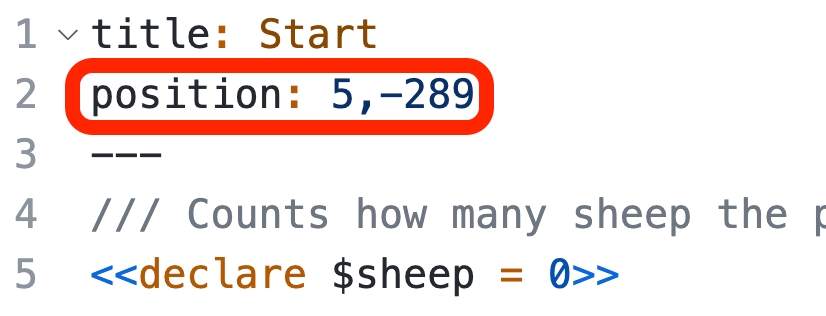
The position of the nodes will be stored in each node's header:
You can use the Add Node button, found at the top of the Graph View, to add new nodes. New nodes will appear in the Graph View, and in the text editor:
Double-clicking a node in the Graph View will jump to that node in the Text View:
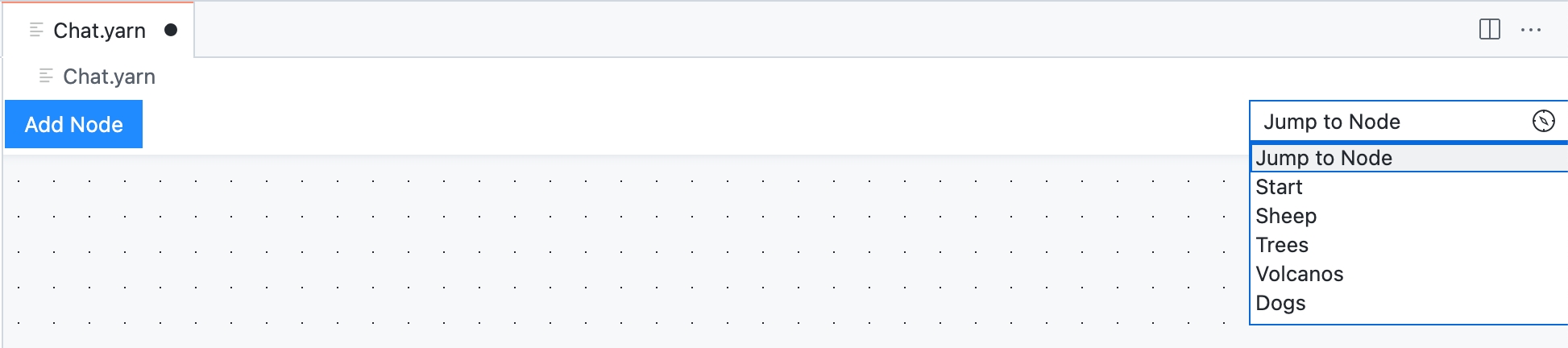
If you have a lot of nodes, you can use the Jump to Node menu, in the top right-hand corner of the Graph View, to jump the Graph View to a specific node:
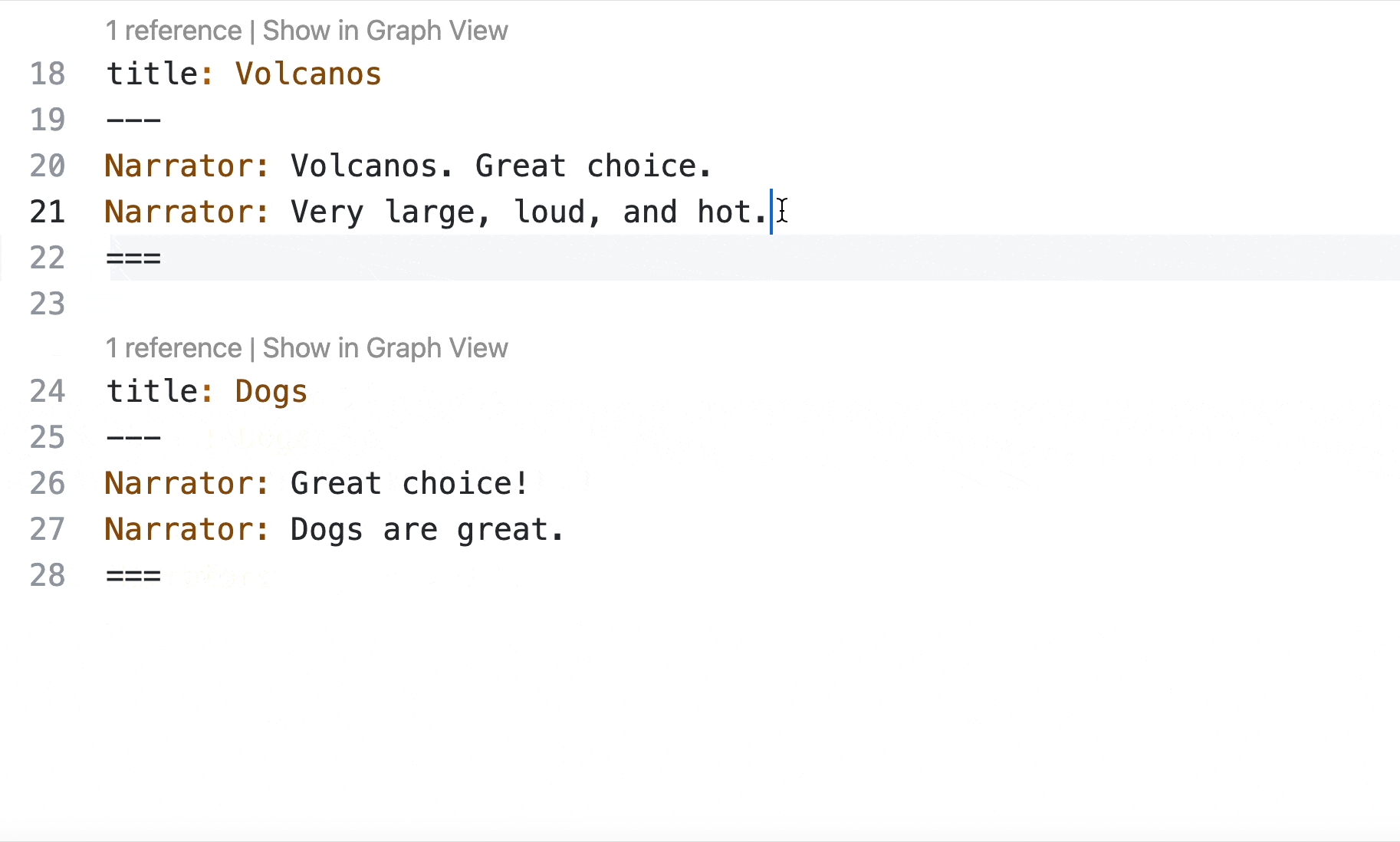
At any point you can also click Show in Graph View, found above each node in the Text View to jump the Graph View to it:
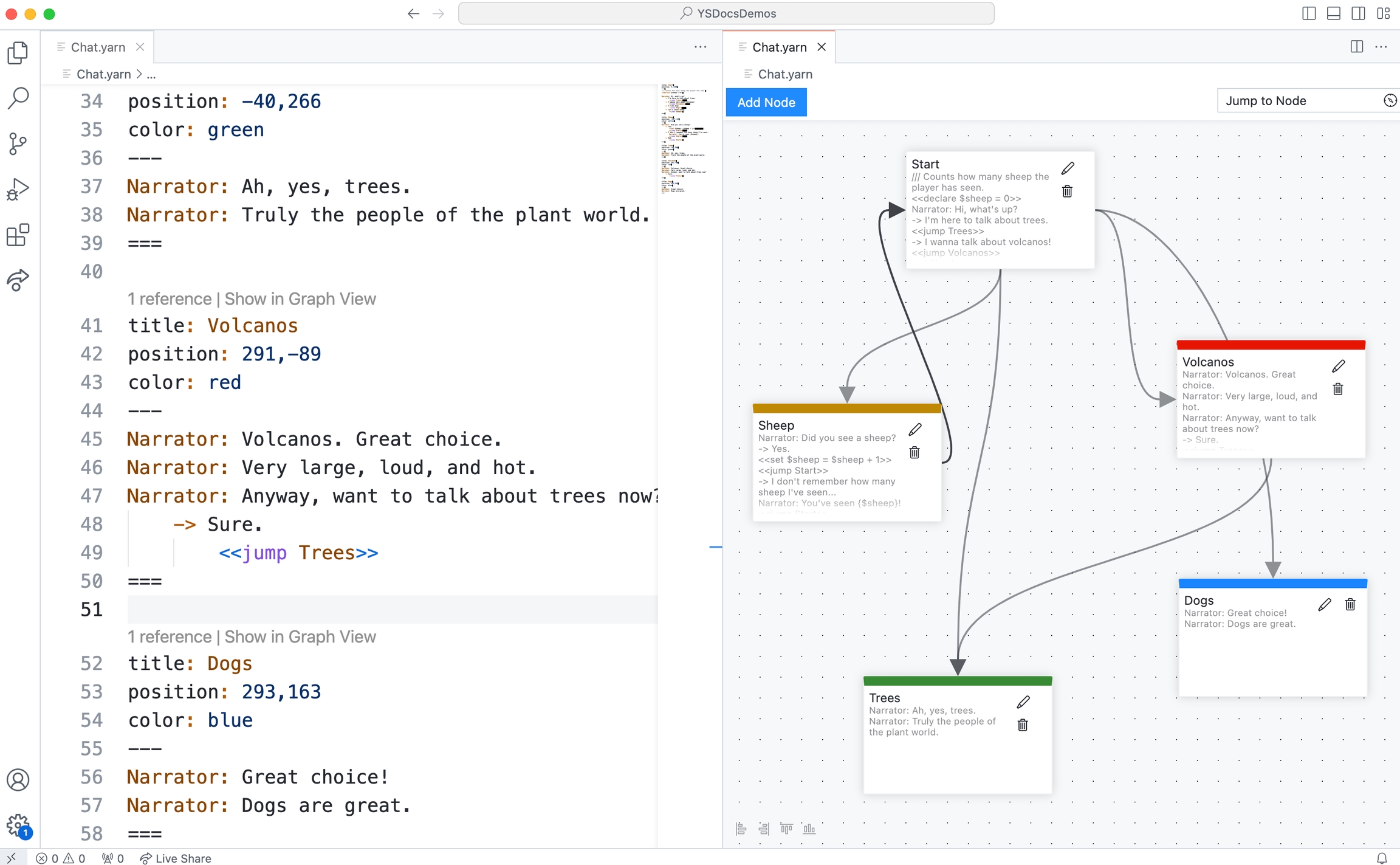
You can add some additional metadata to the headers of each node to customise your Graph View, for ease of understanding the relationships between areas of your script. For example, if you add the color field to the header, you can colour-code your nodes:
You can use red, green, blue, orange, yellow, or purple. The colours that you see may be different, depending on your VS Code theme.
The color field works like any other header element, and goes below the title and above the ---:
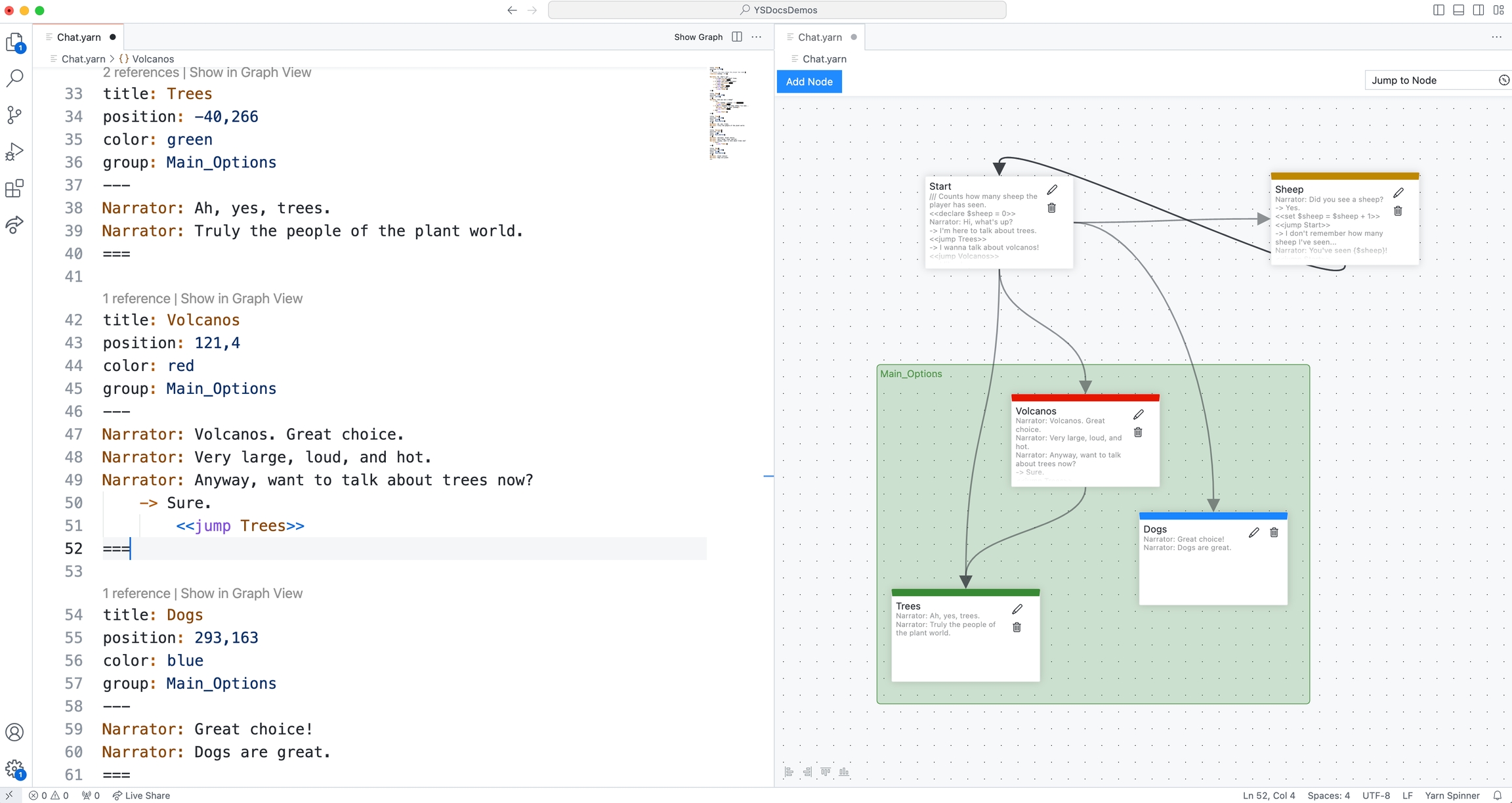
You can also group your nodes by adding the group field to your node headers. For example, if you add group: Main_Options to the header of the Volcanos, Dogs, and Trees nodes, you'd end up with this:
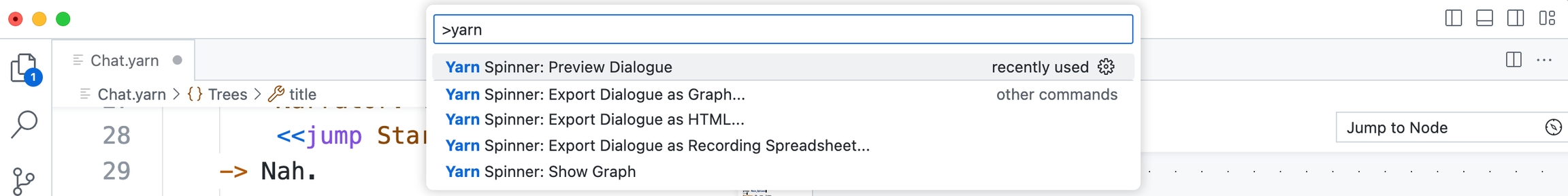
The VS Code Command Palette has a number of useful Yarn Spinner features as well. Summon the Command Palette by pressing Shift + Command + P (Mac) or Ctrl + Shift + P (Windows/Linux), or choosing the View menu -> Command Palette..., and type "Yarn Spinner" to filter the available commands to those provided by the Yarn Spinner for Visual Studio Code Extension:
From here you can Preview Dialogue, which will allow you to play through your narrative, right inside Visual Studio Code. To learn more about this, read Previewing Your Dialogue.
The Export Dialogue as HTML... option will export a self-contained playable version of your narrative as an HTML file, which is otherwise the same as the experience your get when previewing.
The Export Dialogue as Graph... option will allow you to export a .dot file of your graph. To learn about .dot files, check out the GraphViz documentation: https://graphviz.org/doc/info/lang.html
And finally, the Export Dialogue as Recording Spreadsheet... option will allow you to export a spreadsheet, which can be useful for voice actors recording dialogue.
.yarn files..yarn file to edit./// comment syntax to describe a variable.<<declare>> to declare a boolean.boolean like an integer.